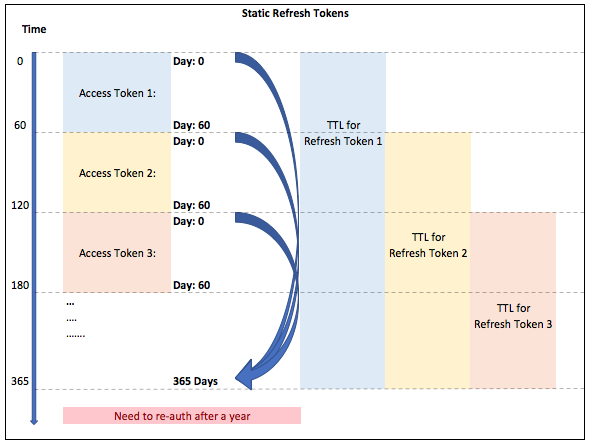
배운 내용 요약 정리 : 강의 수강 후 배운 내용을 나만의 방식으로 정리1. JWT란?- JSON Web Token의 약자로, 유저 인증과 관련된 기술.- Base64로 인코딩 되어 있음- JWT는 사용자 정보를 토큰에 포함시킴.(세션은 사용자 정보를 서버측에서 DB를 통해 관리)- 특정 시간이 지나면 refresh token 발급으로 보안성 향상1-1 Refresh Token1) Access Token의 유효기간은 짧다. (ex. MS:60days, Amazon:1hour)2) Refresh Token의 유효기간은 길다. (ex. MS : 1year)3) 평소에 API 통신할 때는 Access Token을 사용하고, Refresh Token은 Access Token이 만료되어 갱신될 때만 사용한다.즉,..