1. 프레임워크 vs 라이브러리

- 프레임워크 : 주도권이 프레임워크에 있음
- 라이브러리 : 주도권이 개발자에게 있음

- Java와 스프링부트가 대표적인 이유


- Spring과 Spring Boot

1. Web
- 웹이란? 인터넷을 통해 사람들과 정보를 공유하는 공간
- 정보를 렌더링하는 두가지 대표 방식
- SSR(Server Side Rendering) : 서버에서 주도적으로 렌더링을 해서 클라이언트에 전달해주는 방식
-- 서버-> 클라이언트로 HTML을 세팅해서 넘겨줌
- CSR(Client Side Rendering) : 서버로부터 받아온 정보를 클라이언트에서 렌더링 하는 방식
-- 서버에서 데이터를 클라이언트로 보낸 뒤 -> 클라이언트에서 받아온 HTML과 JS등을 이용해 조합해서 페이지 표시
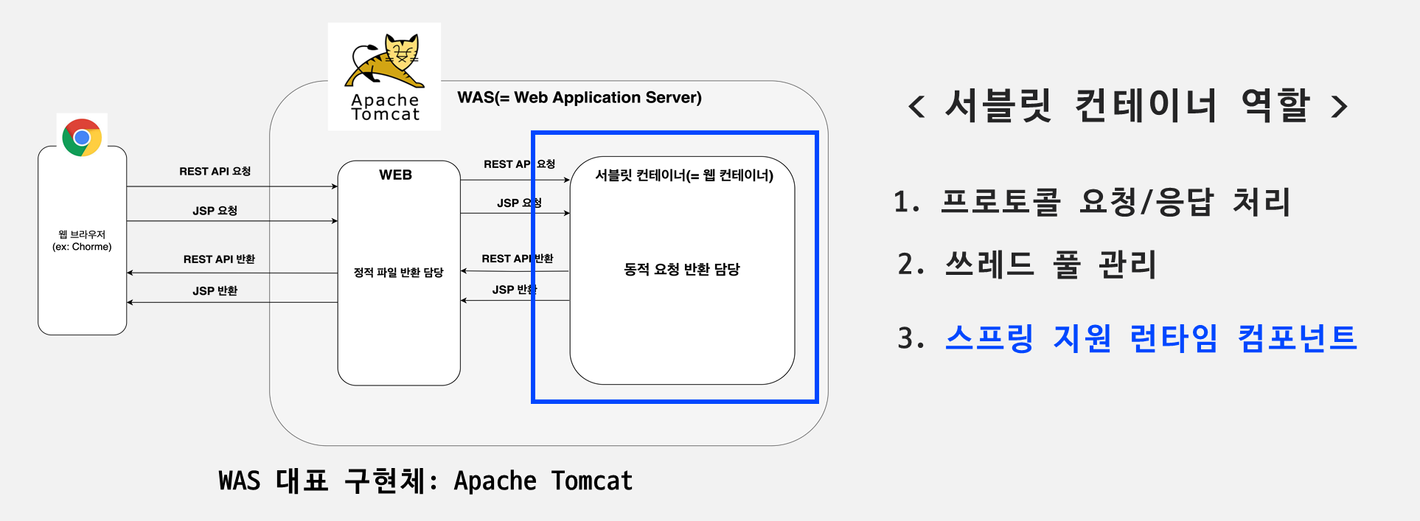
2. WAS(Web Application Server) : WEB + 서블릿 컨테이너
- 클라이언트의 요청(특히 HTTP)을 받아 의미 있는 웹 어플리케이션을 실행하는 서버

- WAS web 서버의 역할

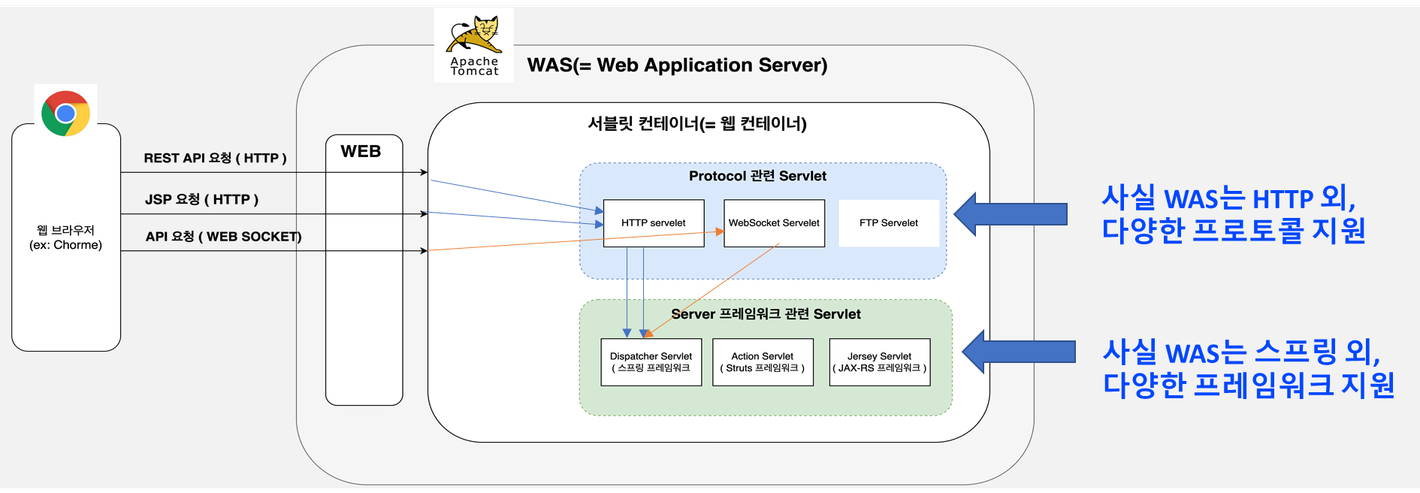
- 서블릿 컨테이너

- 현실 웹 서비스 시스템 구조

- 서블릿 컨테이너 흐름
- 서블릿 : 클라이언트 요청을 처리하고 서버에서 동적인 웹페이지를 생성하는데 사용되는 주체

- 스프링 컨테이너 : 스프링 프레임워크 객체와 생성 등을 총 관리하는 컴포넌트

- 세부 동작

- 전체 동작 흐름 정리

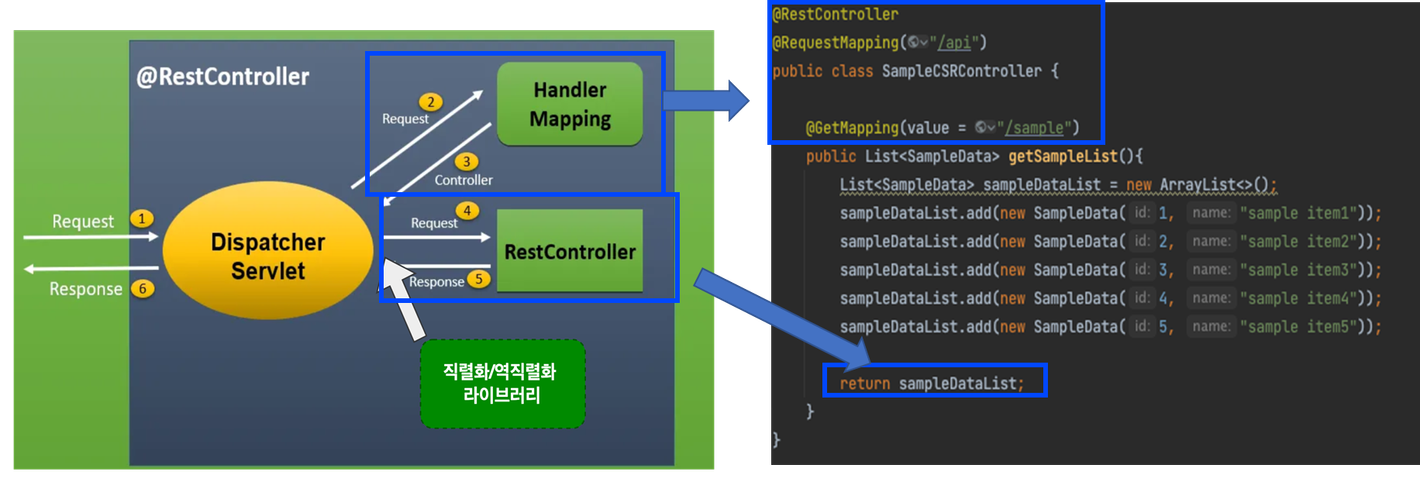
- 디스패치 서블릿 동작 흐름

- SSR 컨트롤러 동작 흐름



- CSR 컨트롤러 동작 흐름


- 스프링 MVC 패턴, 프론트 컨트롤러 패턴

- 전체 WAS의 동작 흐름을 알아야하는 이유 : 스프링 구현시 서블릿 컨테이너의 일부분을 구현하게 된다.

1. 스프링의 삼각형

- 스프링 3대 요소 구현 기술



- 제어의 역전

- 의존성 주입


#슈퍼코딩, #1:1관리형부트캠프, #백엔드, #backend, #백엔드공부, #개발공부, #백엔드개발자 #취준일기, #취준기록, #취뽀, #빡공, #HTML/CSS, #javascript, #react , #java, #spring